We’re in the arena trying stuff. Some will work, some won’t. But always learning.
And what is a designer's strongest ally?
Today’s edition of Shaping Design is a bit special. New co-host of the pod, Logan Liffick, has blessed us with some news cycle updates. Let us know what you think by replying to this email or mentioning us on X/Twitter.
What to expect:
In design & tech this week
A designer’s strongest ally
And with that, let’s dive in!
Subscribe to get the latest articles in your inbox weekly to improve your design skills and learn new frameworks.
In design & tech this week
It’s been a wild week in the arena filled with weirdly nostalgic ai “Hot or Not” clones, Design-Twitter’s usual suspects spewing garbage, and designers learning new skills like sharing
💪 Get in the arena, Shinji
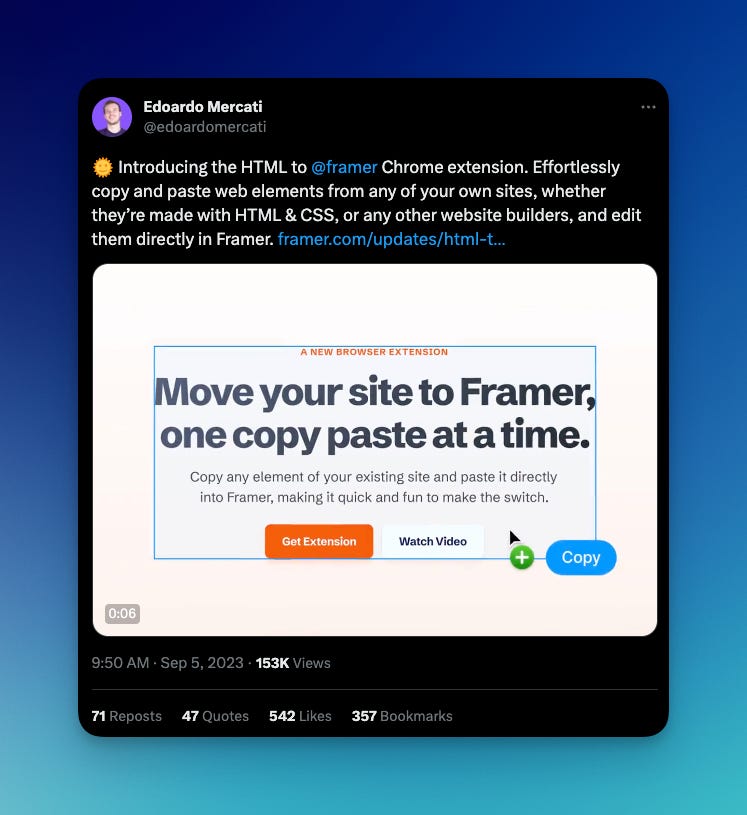
New Framer-Chrome Extension
😱 Framer released a chrome extension that lets you take HTML from the browser right into Framer, designers lose their cool at the thought of sharing
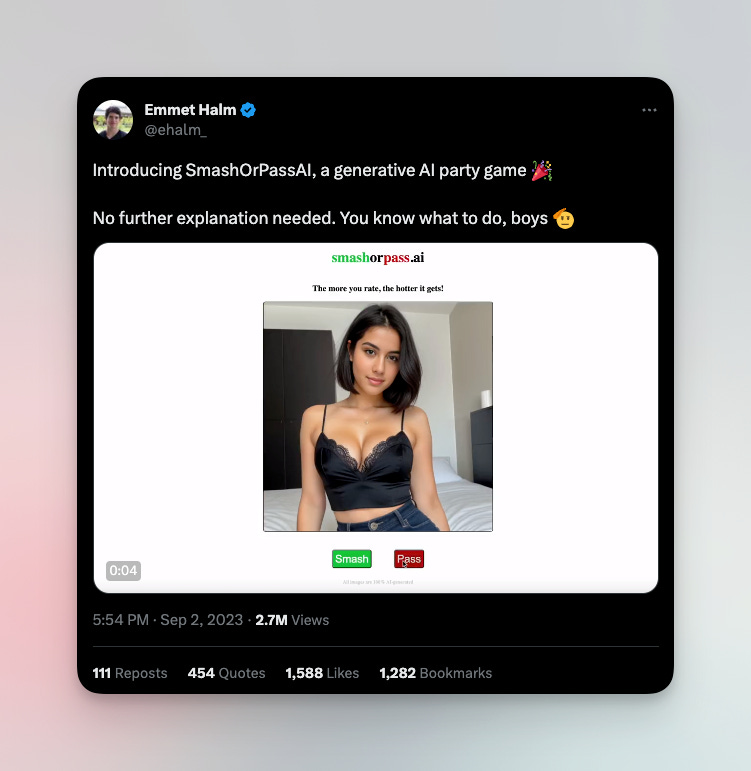
AI Hot or Not Again?!
🌳 Rating AI girls is a thing now? Time to go touch some grass
Brand update
🥱 Miro rips Robinhood’s illustration style with a tired rebrand
Autolayout
🙄 Brett the Designboi hates autolayout
Best skill to learn as a designer?
There are too many boring “inspiration” newsletters that simply share Twitter Design Drama ™ or only images of other people’s work. I don’t want to only keep you up-to-date with current cycles of design but to offer insight that improves your skills.So, I’ve been trying to think of what to share that’s informative and helpful to other designers.
And then it dawned on me.
What skills am I trying to improve for myself?
As a designer at a startup, I face a LOT of obstacles to succeeding. And on this journey, I’m learning to overcome every single one of those obstacles. A recent realization I had was that overall, my design skills are decent—but there is something holding back my work from being delivered adequately.
It’s not because my solutions are poorly thought out.
It’s not because I’m not communicating enough with my colleagues.
It’s not because I’m designing things I shouldn’t be.
But the answer lies deeper in how I work.
It’s that I lack the necessary speed.
Being fast is the key we all seek and that many fail to realize. If you’re fast you have advantages such as:
Getting work done earlier → shipping to market faster
Finding out ideas don’t work well → failing earlier to succeed earlier
Alternatively, if startups continue recent praise of slowing down, they won’t stand a chance at lasting.
Slowing down lets competitors catch up. This is why enterprises are facing so many YC competitors.
Slowing down shows users you care less about making changes that are necessary to keep them happy.
Slowing down makes you look incompetent as an organization to achieve anything at all.
If you can master speed, you can deliver better results to your colleagues at startups.
That’s all for this week,
If you want to kickstart your web design career, I highly recommend trying out the best no-code tool for creating your piece of the web: Framer
Get my first Framer template, 15% off using the code DOKS15 and use this link to get a major discount off your next Framer Pro site.